Instagram is one of the most popular social media platforms in the world. With over 1 billion monthly users, it provides a huge marketplace for businesses to set up and build a customer base.
A great way to build a cohesive digital strategy is to integrate your social media content into your website. In particular, adding a feed of your latest Instagram photographs can add vibrancy and inject some fun content into your website. Instagram is especially useful as it allows you to showcase your brand to your customers with high-quality photographs. Using large social media companies like Instagram allows you to retain more customers and increase your number of conversions.
For this tutorial, I will be using a tool called Behold, which will allow us to connect your Instagram account to your website. I will show you how to achieve this using two methods: a simple embed for non-technical users and a custom API for developers.
Getting Started With Behold
First of all, you will need to create an account with Behold. It is also worth pointing out that you will need your login details for your Instagram account. You may wish to log into your Instagram account on a separate tab in your browser to make it easier to connect it with Behold later on.
Once your account is created, you will get an email from Behold asking to confirm your email address. Go ahead and confirm your email address before setting up the feed as it can sometimes cause your account to be suspended if you are not verified.
Before we go ahead and finish setting up your account, I want to add a quick word about the subscriptions that are offered by Behold. You can create either a free account or sign up for the paid version. The paid package offers more images to be pulled from Instagram, a faster feed reload when new images are added to Instagram and protection from traffic spikes. Ultimately, the amount of traffic your website gets will decide which package to go for – the free package allows up to 1,200 page views per month.
Once set up inside Behold, you are presented with two sections called ‘Feeds’ and ‘Sources’. To clear these sections up, the source will be your Instagram account and the feed is the embed that will be placed into your website. Using Behold, one Instagram source can have more than one feed on your website. This can be useful if you want to have slightly different feeds on different pages of your website.
Add a Source to Behold
We will start with adding a new source by clicking the ‘Source’ tab and then clicking the ‘Add Source’ button.

Connect an Instagram Source | Behold
In the next screen, we can set the source type to either basic or advanced. We will choose ‘Basic’ for our purposes as it provides us with images and links to your Instagram account. It will also mean we do not need to manually refresh our account every few months.
However, you can choose ‘Advanced’ if you want extra features such as comment count, link count and hashtag feeds. On the connect screen, click the ‘Connect’ button.

Connect an Instagram Account | Behold
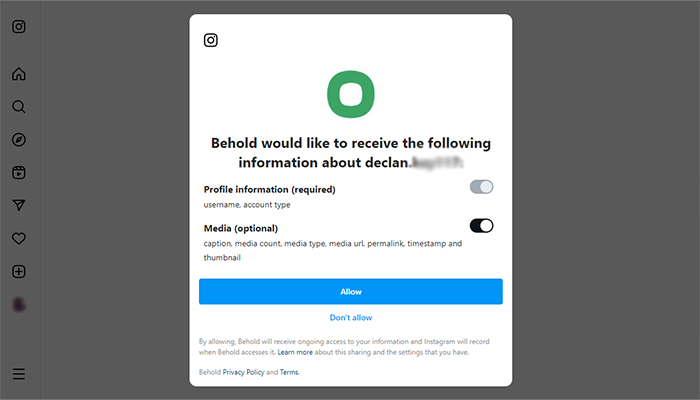
Behold will now redirect you to Instagram and ask permission to connect your account. If you signed in already, you are taken to the permission request screen. The ‘Profile Information’ checkbox is already checked. Be sure to also check the ‘Media (Optional)’ checkbox as well so we can add this content to your website feed. Then click ‘Allow’ to proceed.
You are now redirected back to Behold and you can now see your Instagram account in the list of sources.
Add a Feed to Behold
Next, we can create a feed that we can add to our website. Click the ‘Feeds’ tab on the left panel and then click the ‘Add a Feed’ button.
In the next screen, we can then choose a ‘User’ feed as we want a feed with image posts from a single Instagram account.
Under ‘Pick a Source for your Feed’, click your Instagram account that was just added.

Instagram Feed Widget or API | Behold
Then in the next screen, we are given a choice between Widget or API. Non-techy users can pick ‘Widget’ as it allows you to add the feed to your website without knowing how to code. For developers, please skip ahead to the API section of this blog post.
Embed an Instagram Feed to Your Website
Customise Your Embedded Feed
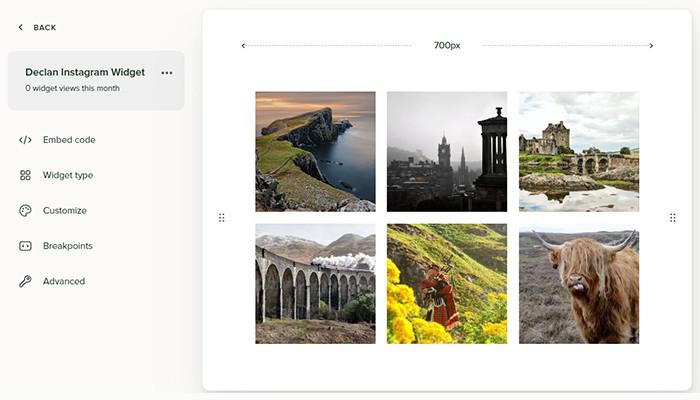
Enter a name for your widget into the text box and then click ‘Create Feed’ to proceed. On the next screen, you get a first look at your shiny new Instagram feed.

Instagram Widget Preview | Behold
Several different options allow you to edit the appearance of your feed. For example, if you want three images instead of six, you can click the ‘Customise’ option on the left tab. In the ‘Number of Posts’ input, change the number to “3”. Please note that the feed is limited to six posts on the free tier of Behold.
This is just the beginning of the changes you can make. Here are a selection of other things that can be edited without using any code:
- Post types such as only displaying images, videos, albums etc.
- Number of image columns i.e. images per row.
- Visual effects such as rounded corners, hover background colour and hover transition.
Then, click the ‘Save’ button in the top left to make your changes permanent.
Embed the Feed to Your Website
Once you have perfected the look of your Instagram feed, it is time to embed it into your website.
The website admin software example we will use is WordPress, but other software like Joomla or Umbraco work similarly.
First login to the WordPress admin area and then navigate to the page that is going to feature your Instagram feed.
Then, go to Behold and select the ‘Embed Code’ on the left panel and copy the code provided.

Instagram Widget in WordPress Admin Area
Back in WordPress, select the text editor where you want to add the Instagram feed and paste the embed code. Please note that you may need to switch the editor to ‘Text Mode’ before pasting the embed code, depending on which version of WordPress you are using.

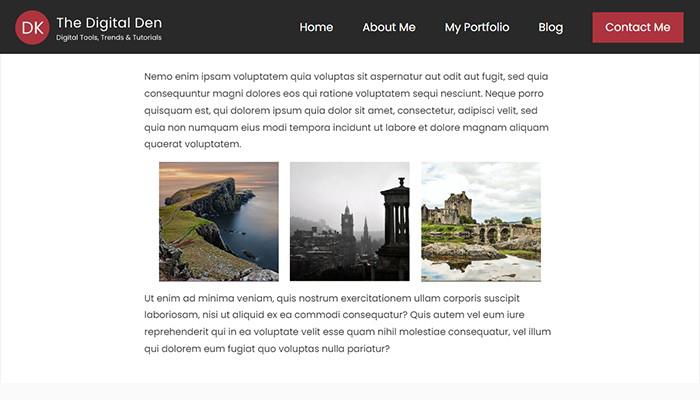
Instagram Widget Embedded in WordPress
Click the ‘Save’ / ‘Publish’ button in WordPress to make your change permanent. Then go to the customer-facing part of your website and your feed should now display on the page. If you have any tweaks to make to your feed, you can edit the settings on Behold and the feed will update on your website without touching the embed code. If you are a non-techy user, you can now skip ahead to the wrap up section of this blog post.
API – Build a Custom Instagram Feed Using JSON
For developers, Behold allows access to the raw Instagram API data in the form of JSON. First, go to the ‘Feeds’ tab and click ‘Add Feed’ and then select the ‘User’ option, which suffices for our needs. After selecting your Instagram feed added earlier, select ‘JSON’ and then give your feed a suitable name.
In the next screen, you are given the raw Instagram data in a variety of different options such as JSON, the JSON URL and a preview of your feed. There are also a handful of options to edit your feed such as the number of images, types of media and domain whitelist protection etc. Please note these options only affect the data output, not the appearance of the feed – the visuals and interactivity are fully in our control as developers.
We will now go over a simple example that takes the JSON data and turns it into a responsive, four-column layout with a suitable hover effect. I will use PHP to create the markup, but JSON can be used with a language of your choice.

Instagram API Feed Desktop Version
First of all, in the PHP file, set the ‘BeholdFeedURL’ variable to the URL provided by Behold. There is a simple check to see if the feed has any content and an error message is displayed if there are any connection issues.
The next step is to use a couple of simple PHP functions. The first function that we will use is ‘file_get_contents’, which allows us to collect data from the Behold URL. Second, we will use ‘json_decode’, which converts the JSON data into a PHP object. The next step is to create a foreach loop, so we can cycle through each of the Instagram posts.
When inside the loop, we can then access specific content by referencing the object names. For example, ‘permalink’ is used to access the link to the Instagram post and ‘mediaUrl’ allows access to the image URL. An example of a basic solution is below:
You can see the full list of options available by viewing the JSON preview on Behold and get inspired by the range of content that is provided. For instance, the JSON also contains captions as well as hashtags. Alternatively, the media type option could allow a feed of video content to be created.

Instagram API Feed Mobile Version
In the other file, we have some simple CSS that creates the four-column layout and a suitable hover effect. The layout is created using CSS flex but can be changed to a different method if preferred. There are a handful of sitewide styles controlling fonts, images and colours that can be amended to fit the theme of your website. The main purpose of this guide is to process the raw data from Instagram but you can access the CSS in my GitHub repository.
Wrap Up
Whether you are a developer or have no coding experience at all, you now know how to add an Instagram feed to your website. Behold offers great flexibility by offering simple, free embeds for beginners as well as providing more advanced paid offerings for users with more bespoke needs.
I would be interested to see what creations people come up with, so feel free to post a link to your website in the comments below.
Instagram is an excellent social media tool that allows you to showcase high-quality photographs of your brand to your customers. As discussed, Behold offers an easy way of integrating your social media content into your website and gives your customers a more cohesive online experience. Ultimately, this close-knit approach enables you to find and retain customers as well as increase the number of conversions on your website.