Page speed is one of the methods used to rank websites in Google’s search results pages. Improving your page speed can have a significant impact on your organic search performance and drive more traffic to your website.
There are additional benefits for your customers when you improve your page speed. Firstly, having a page that loads quickly is more convenient as users access the suitable content sooner. Most users have little in the way of patience and up to 32% will close your website if it does not load within 3 seconds.
Second, if the customer accesses your website on mobile, you can save them precious mobile data when they are out and about using their 4G.
Most of the examples I discuss with be using WordPress, however, each of the major content management systems (CMS) have an equivalent tool that can be used instead.
Benchmark the Page Speed of your Website with GTMetrix

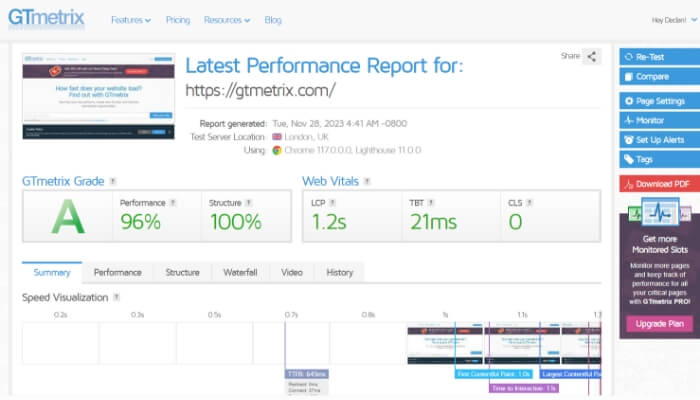
Benchmark Page Speed | GTMetrix
I will discuss ways that you can go about improving your page speed shortly, but first I want to mention a tool that will be useful for measuring the success of the project. You can use GTMetrix or Page Speed Insights by Google to measure the page speed of your existing website. It will provide insights such as page loading time, page file size and the total number requests your website makes. Scanning your website before starting to make changes allows you to benchmark the performance and you can get clearer insights into the success of the changes you have made.
1. Optimise and Compress your Images
I want to start by identifying one of the big hitters, in terms of page speed. More often than not, images are often the single biggest bloat on your website. The source of the problem is that photographs are commonly used to provide visually captivating shots that inspire your users. The banner images take up a large area of space on the page, so often web owners will upload a hi-res image that showcases their work or services as well as they possibly can.

Compress your Images
The trouble is that the dimensions of the images are often far larger than they need to be. Images are often uncompressed, meaning the file size could be reduced without affecting the quality of the image.
There are a few tools that can be used, depending on the circumstance:
- First, if you are optimising in bulk, you can use TinyJPG. They allow you to upload 20 images at one time and provide a quick calculation of how much the file size has been reduced.
- If your images are too large and require a 1-to-1 compression, Google have made a tool called Squoosh. The tool has a handy before and after slider, comparing the original image and the compressed image.
- Most design software has a feature that compresses images when exported, such as Affinity Photo. In addition, Adobe Photoshop has a “Save for Web” feature that offers similar savings.
- Using WordPress, several potential plugins can be used such as WP Smush and Speed Optimizer by SiteGround.
- Finally, developer tools such as TwicPics and Cloudinary can be the ideal solution. These tools can compress and resize hi-res images automatically as the page loads – without any extra action required from the website owner.
Aside from compression, there are some additional considerations for optimising images, such as selecting the correct format. For example, if an image does not have any transparent elements, a JPEG would be preferred to a PNG. There are also modern image file types such as WEBP, which use the latest compression techniques. There is also an approach called lazy loading, which means that an image will not be loaded until it comes into view. If you have a series of images at the bottom of your page, they could be lazy loaded so they do not affect page speed.
2. Upgrade to Fast Web Hosting
My next suggestion is slightly different as it is not a change to your website directly, rather it is about the platform that your website lives on. Your choice of hosting provider has a large impact on the speed of your website. Hosting providers give you the platform to put your website online. Essentially, hosting servers are computers that store the files for your website and give your customers access to them. Therefore, the server response time can make up a sizable chunk of page loading time. According to Cloudflare, an acceptable average response time is under 200 milliseconds (0.2 seconds) and the page should fully load by 2 seconds.

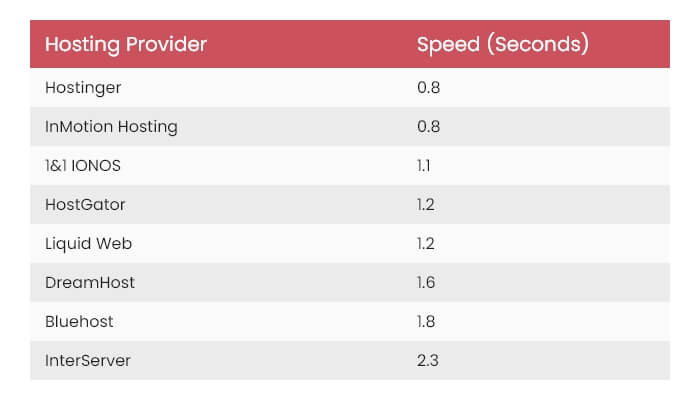
Web Hosting Speed Comparison | Data from Cyber News 2023
There are a wide range of hosting providers that can accomplish the task of putting your website online. However, not all hosting servers are made equal and some hosting providers offer better performance in terms of speed. The general rule of thumb is that the better the performance, the more expensive the annual subscription will be. Overall, it is ultimately about striking a balance between performance and affordability.
The hosting providers that use software called cPanel – such as Bluehost and InterServer – generally do not perform at the top of the speed list. If you are looking for a middle-ground solution – with mid-level costs and performance – you can use hosting from 1&1 Ionos or HostGator. On the other end of the scale, we have the top-performing hosting companies such as InMotion Hosting or Hostinger. If this solution is affordable for you, then they provide website owners with the best-in-class performance, security and features on the market.
Concerning hosting, I would recommend using dedicated hosting rather than shared hosting. Having your own server provides better performance and security as well as additional configurations that are not available with shared solutions.
3. Use a Content Delivery Network (CDN)
One key way to deliver faster page speed, especially if your website is international, is to use a Content Delivery Network (CDN). A CDN is a hosting service that allows you to offload the content of your website to high-performance servers that can speed up access to files such as images, videos and scripts.

Content Delivery Network (CDN)
The way a CDN works is by essentially copying the files of your website and placing them onto different servers located all around the world. If an international user accesses your website, they will use a server closest to them. The shorter the distance between the customer and the server, the faster the page will load. For example, a company based in the United Kingdom, with a large customer base in the USA, would benefit from using a CDN with a server in North America. Using a free CDN can be particularly useful if you do not currently have the finances to upgrade your hosting provider.
The most common solution is Cloudflare, which is a free CDN that offers the international server utility that I mentioned previously. They offer free SSL security certificates and offer various security measures such as protection against Distributed Denial-of-Service attacks (DDoS) and blocking malicious bots. In addition, plugins offered by WordPress include Cloudflare, Speed Optimizer by SiteGround and WP Rocket allow the larger assets of a website to be offloaded to faster servers and improve page speed.
4. Limit the Use of 3rd-Party Apps
Another common source of bloated loading times that I see on many websites is the use of unnecessary 3rd-party apps and plugins. Chatbots and social media walls are great and all – but unless they are absolutely required, they can contribute negatively to loading times. A general rule of thumb is that the more plugins that a website has, the more likely they will contribute to longer loading times. When the number of apps becomes unmaintainable and unmonitored, the risk increases of having out-of-date plugins on your website, which causes security issues.
The second issue that is given by 3rd-party apps is that they are external to your website and have to be retrieved from the wider internet. Any tool that uses embedded content such as comment sections or videos has to collect this content from another website, which takes longer for the page to retrieve and finish loading.
I would consider the purpose of each plugin and decide if it is required for your website’s objectives. For instance, if you have a social wall on your home page that is not driving conversions and is largely a gimmick, then it would maybe be best to remove it altogether. Another way to reduce the number of plugins on a website would be to look for plugins that offer more than one service, rather than have two separate plugins. For example, Speed Optimizer and WP Rocket both offer CDN, caching and front-end optimisation such as code minification rolled into one solution.
Finally, on custom builds with a developer, it is possible to only include plugins on the page templates that are required. For example, if only the contact page has a form, then the anti-spam plugin should only be included on that page – all the other pages can be spared from loading this unnecessary script. Using a developer would give you access to a wider range of options as they are not limited to what is offered by a plugin.
5. Use Browser Caching
Another method of bringing down page speed is to use the built-in caching services offered by your web browser (Chrome, Safari, Edge). Caching is when your web browser saves a copy of various files to your computer when it accesses a website for the first time. On the next visit, the page will load more quickly because your computer already has some of the required files. It only needs to download any new files that have been added to the website since your last visit. The types of files your browser can cache are images, videos and scripts.
For example, imagine you have a shopping list of 15 items and you know you already have 10 items in your home. This means when you go to the supermarket, you only have to collect the remaining 5 items, rather than all 15. You would be able to complete the shopping more quickly if the essentials are already taken care of.
There are two ways of carrying out the caching, depending on your technical experience:
- A developer can set the cache policy using a configuration file such as HTACCESS. The way the configuration works is to set the type of file – such as a PNG image – then set the length of time it should cache e.g. 30 days. This approach is ideal because it sets the cache policy at the server level, rather than being restricted by the features offered by a plugin.
- If you do not have any technical experience, a WordPress plugin can be used such as WP Rocket, LiteSpeed Cache or Speed Optimizer. For most of the top optimisation plugins, it is usually a case of going to the cache tab in the settings and then checking a box for each file type you want to cache.
6. Bonus: Technical Considerations
Some extra steps can be implemented to add the finishing touches to your page speed optimisation. Overall, the savings that can be made by implementing these changes are not as large as other changes such as optimising images or upgrading web hosting. However, larger businesses and smaller companies looking to expand will reap the benefit when these additional changes are made at scale. For businesses using developers, knowing the team is following these measures is a good indicator that other best practice is being followed elsewhere on the project.
a. Limit the HTTP Requests
When a page on your website is loaded, it has to collect several different files such as images, videos, scripts, fonts etc. The more files that your computer has to retrieve, the longer the page will take to load. To use the supermarket analogy again, imagine you went to the store on ten occasions to collect ten different items. In this case, it would be far more efficient to collect all ten items in one trip to the shop.
There are two ways that can be used to minimise requests made by your website. The first is to remove any unnecessary requests that are not required for the content of your website to load properly. For example, WordPress supports emojis by default – if they are not required, then this can be removed.
The second option is to try and combine multiple requests into one. For example, if your website has multiple Google fonts, then both can be included within one script tag, rather than two. The top optimisation plugins on WordPress – Speed Optimizer or WP Rocket – can help with more efficient use of resources. Also, WordPress has plugins that remove specific content from a website such as comments, emojis and entire sections of a page.
When you scanned your website at the beginning with GTMetrix, the report provided the total number of requests and detailed the types of files being requested. A developer could work through the requests and remove any additional plugins that are not required. Working with a developer is desirable as some optimisation-specific plugins are not required as the developer can make the changes with code instead.
b. Limit Redirect Chains

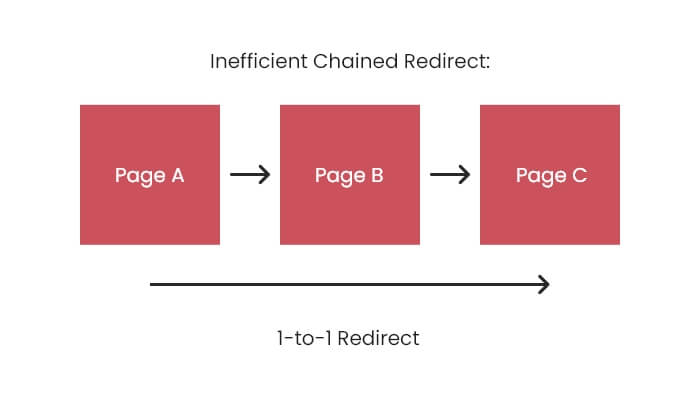
Page Redirect Chains
Another common issue that can strain the performance of your web server is when page redirects are used excessively. In particular, chains of redirects can take some time to process and cause a page to take longer to load. For example, Page A is retired and redirected to Page B. Then in later months, Page B is retired and is redirected to Page C. In this example, Page A is redirected to Page B and then to Page C, whereas it would be more efficient to go from Page A to Page C. Now multiply this across several pages across the whole website and it starts to be an unnecessary strain on the server.
To manage this issue, pages should be redirected on a 1-to-1 basis, rather than using chains. A developer or digital marketer can use a free scanning tool like Screaming Frog to identify any existing chains. Then a developer could use a configuration file to redirect any pages in the future. This would be the ideal solution as server-based redirects can alter patterns in URLs across the entire website such as http to https. Alternatively, a WordPress plugin called Redirection can be used to complete any 1-to-1 redirects.
c. Remove Render-Blocking JS
One frequent issue that is flagged by page speed tools is the removal of render-blocking JavaScript. For those who are not developers, HTML and CSS are used to create the structure (known as the DOM) and the style/appearance of any page on your website. Once the page is rendered, JavaScript is then used for user interactions such as hover, click, scroll etc.
As most JavaScript is not required until the user completes a specific action, it often is not required when the page first loads. However, if the browser encounters a script tag in the DOM, it will by default load the file before displaying the page, which means it can take longer depending on how large the script file is.
A developer can alleviate the issue by adding a “defer” attribute to the script tag. This means that the file will not be loaded until after the DOM is ready to display and therefore does not block the page getting loaded. Alternatively, some plugins will achieve this goal by identifying and modifying any script tags on your website. If you are looking for a specific JavaScript defer plugin, then Autoptimize is an option. Alternatively, the reliable duo of either Speed Optimizer or WP Rocket can achieve this as part of their services package.
d. Minify the Code
Another common method of reducing a page’s loading times is to minify the code. In this instance, minifying is the method of removing spaces and line breaks from the code in order to reduce the size of script and style files.
The spaces that are present in the code are required for a human to read and understand. They exist throughout the file, so can make the file size larger than necessary. However, the spaces are not required for a computer to read and implement, meaning they can contribute to a larger file size of a web page unnecessarily.

Be Miniature, Be Like Jerry
The code can be minified by a developer using a programming language of their choice. This way, the code is already optimised for fast page speed before being published live on the web. If you do not have access to a developer, most content management systems (CMS) such as WordPress have free plugins that can optimise the code for you – for example, Speed Optimizer or WP Rocket.
Conclusion
For those who are just beginning their page speed optimisation journey, I would generally recommend scanning your website on GTMetrix and addressing the two big hitters in image compression and web server upgrades. Continually scanning your website after each major change to your website will ultimately allow you to see which changes have the biggest benefit.
The other consideration for your approach is whether you want to pay the additional fees for the expert knowledge of a developer or if you want to use WordPress plugins. Both are plausible solutions and have their trade-offs as plugins can be more affordable for some businesses whereas other companies would rather hand control of the website to the expertise of developers.
If you work with a developer, I would recommend creating a testing/demo/staging version of your website to test potential solutions before going live. This is largely because any changes to central configuration files carry the risk of unintended consequences elsewhere on the website.
As far as WordPress is concerned, there are a plethora of tools that can help achieve better page speed. As mentioned earlier, look out for solutions that check multiple boxes for optimal performance such as Speed Optimizer by SiteGround or WP Rocket. Outside of WordPress and content management systems in general, we also have tools such as Screaming Frog and Cloudflare.
Finally, it would be beneficial to closely monitor new content and templates on your website to make sure they meet the high standards set elsewhere. You can keep up to date with the latest page speed guidelines on SEO blogs such as Moz and Search Engine Land. Overall, if you implement the changes discussed, your customers can be provided with your web content more quickly. You could see your website rise up Google’s rankings – and save your customers some mobile data while you are at it.