Front-end web development is continually evolving and new features come out regularly for HTML, CSS and JavaScript. One area of concern for web developers is browser compatibility where some of the new syntax does not work with older legacy browsers.
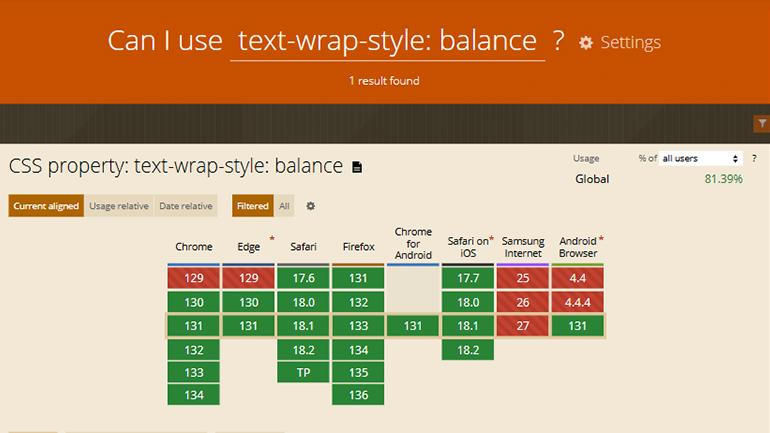
Can I Use is a browser compatibility tool that allows developers to enter specific code syntax to check how the code is supported across different browsers. The tool supports all major browsers such as Google Chrome, Apple Safari, Mozilla Firefox and Microsoft Edge. Each browser shows whether the code is supported in an easy-to-follow key. Each browser details the specific version where the support began.
If there is a support issue, Can I Use will suggest a browser prefix to get around the issue. If this is not possible, Can I Use will provide a fallback that could be used as an alternative.

CSS Browser Support for text-wrap-style | Can I Use
The tool also provides support for various mobile browsers such as Android Browser and Samsung Internet so you can be confident your web application works across different platforms. For those looking for qualitative evidence, the tool provides a support percentage of global usage for a specific property.
Some bonus features include customising the list of browsers that you want to check for compatibility. In addition, Can I Use have teamed up with Browser Stack to enable you to test your website on a particular browser and software version for a more comprehensive approach to testing.
Now, web developers can write code of today and cater for yesterday’s browsers using Can I Use.



What’s the Chat?